This blog is about providing a step-by-step guide to setup and run Angular2 app from Visual Studio 2017 application.
Step 1. Create a new ASP.NET Project in VS2017.
Step 8. Before executing the project make following change in your Visual Studio 2017.
Move $(PATH) to following position, as shown below.
Step 9. Replace 'src/index.html' file code with following code.
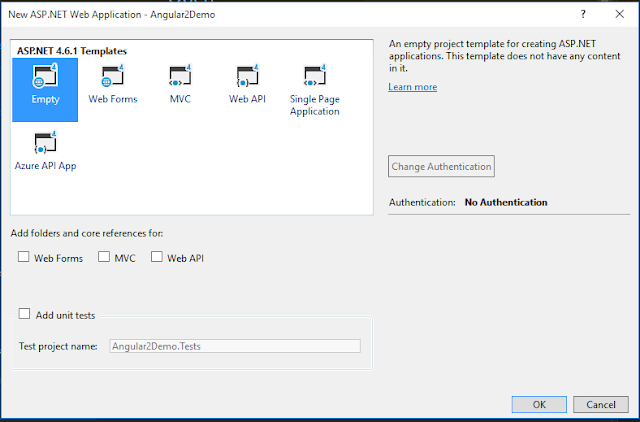
Step 1. Create a new ASP.NET Project in VS2017.
Step 2. Select empty project.
Step 3. Download the "Quick Start Files" from the Angular web site using the link below.
Copy and past the following selected folder to your project root folder.
[ Example: Angular2Demo/Angular2demo/] .
Step 5. Replace 'package.json' file code with following code, before installing npm to your project.
{
"name": "angular-quickstart",
"version": "1.0.0",
"description": "QuickStart
package.json from the documentation, supplemented with testing support",
"scripts": {
"build": "tsc -p
src/",
"build:watch": "tsc -p src/
-w",
"build:e2e": "tsc -p
e2e/",
"serve": "lite-server
-c=bs-config.json",
"serve:e2e": "lite-server
-c=bs-config.e2e.json",
"prestart": "npm run
build",
"start": "concurrently
\"npm run build:watch\" \"npm run serve\"",
"pree2e": "npm run
build:e2e",
"e2e": "concurrently
\"npm run serve:e2e\" \"npm run protractor\" --kill-others
--success first",
"preprotractor": "webdriver-manager
update",
"protractor": "protractor
protractor.config.js",
"pretest": "npm run
build",
"test": "concurrently
\"npm run build:watch\" \"karma start karma.conf.js\"",
"pretest:once": "npm run
build",
"test:once": "karma start
karma.conf.js --single-run",
"lint": "tslint
./src/**/*.ts -t verbose"
},
"keywords": [],
"author": "",
"license": "MIT",
"dependencies": {
"@angular/common": "~4.3.4",
"@angular/compiler": "~4.3.4",
"@angular/core": "~4.3.4",
"@angular/forms": "~4.3.4",
"@angular/http": "~4.3.4",
"@angular/platform-browser": "~4.3.4",
"@angular/platform-browser-dynamic": "~4.3.4",
"@angular/router": "~4.3.4",
"angular-in-memory-web-api": "~0.3.0",
"systemjs": "0.19.40",
"core-js": "^2.4.1",
"rxjs": "5.0.1",
"zone.js": "^0.8.4"
},
"repository": {}
}
Step 6. Open Nodejs command prompt and run following command to install npm in your project folder.
>npm install
Step 7. After npm install 'node_modules folder is visible in your project root folder as shown below.
Step 8. Before executing the project make following change in your Visual Studio 2017.
Move $(PATH) to following position, as shown below.
Step 9. Replace 'src/index.html' file code with following code.
<!DOCTYPE html>
<html>
<head>
<title>Angular QuickStart</title>
<base href="/src/">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<link rel="stylesheet" href="styles.css">
<!--
Polyfill(s) for older browsers -->
<script src="/node_modules/core-js/client/shim.min.js"></script>
<script src="/node_modules/zone.js/dist/zone.js"></script>
<script src="/node_modules/systemjs/dist/system.src.js"></script>
<script src="systemjs.config.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head>
<body>
<my-app>Loading AppComponent
content here ...</my-app>
</body>
</html>
Step 10. Add foreword slash before node_modules in 'systemjs.config.js file, As shown below.
paths: {
//
paths serve as alias
'npm:': '/node_modules/'
}
Step 11. Delete 'src/app/app.component.spec.ts' from your app folder, and build your project.
Step 12. Now run application by CTR+ F5 [Set index.html page as start page] .







ee
ReplyDeletehbar coin hangi borsada
ReplyDeletebtcst coin hangi borsada
vet coin hangi borsada
via coin hangi borsada
tron hangi borsada
juventus coin hangi borsada
beta coin hangi borsada
auto coin hangi borsada
mtl coin hangi borsada
This is a truly cool post.
ReplyDeleteMobile Prices Bangladesh
world777 whitelabel
ReplyDelete3 bhk flat in ajmer
class 10 tuition classes in gurgaon
palazzo kurti set online under 500
kurta sets and suit for women
azure firewall
azure blueprints
azure resource group
azure application gateway
azure express route
The type of article you describe is exactly what I was looking for .Turkey visa for Australia are specifically for Australian citizens. With this visa an Australian visa applicant can easily visit in Turkish .
ReplyDeleteperde modelleri
ReplyDeletesms onay
mobil ödeme bozdurma
nft nasıl alınır
ankara evden eve nakliyat
trafik sigortası
Dedektör
web sitesi kurma
AŞK ROMANLARI
A Dedicated Server is a physical server that's assigned to a single organization.
ReplyDelete